 pukiwikiのskinをいじり倒す♪
pukiwikiのskinをいじり倒す♪
我が家のlocal segment 内で動くコンピュータたちのメモ置き場としてpukiwikiに目をつけました。
でも、pukiwikiはnucleusとはまた違うので、とりあえず、弄繰り回してみる事にしました。
我が家のpukiwikiのバージョンは pukiwiki-1.4.7_notb_utf8 です。
とりあえず、定番通りデザインをカスタマイズしてみることにしましたが、どのディレクトリーのFileをいじればいいのか?
と、探しまくった結果、どうもskin/pukiwiki.css.phpではないかと・・・・?
ただし、私も超初心者ですので、間違っているかもしれませんが・・・・。
このページをお読みになって、実際にいじくりまわしておかしくなったとしても、その責任は
とれませんのでご承知おきください。
でも、pukiwikiはnucleusとはまた違うので、とりあえず、弄繰り回してみる事にしました。
我が家のpukiwikiのバージョンは pukiwiki-1.4.7_notb_utf8 です。
とりあえず、定番通りデザインをカスタマイズしてみることにしましたが、どのディレクトリーのFileをいじればいいのか?
と、探しまくった結果、どうもskin/pukiwiki.css.phpではないかと・・・・?
ただし、私も超初心者ですので、間違っているかもしれませんが・・・・。
このページをお読みになって、実際にいじくりまわしておかしくなったとしても、その責任は
とれませんのでご承知おきください。
skin/pukiwiki.css.php

これではちょっとわかりませんよネ?
もう少し、細かく分けて説明できるといいのですが・・・・

まず、38行目付近から始まる
body,td {
color:black;
background-color:white;
margin-left:2%;
margin-right:2%;
font-size:90%;
font-family:verdana, arial, helvetica, Sans-Serif;
}
上記の記述は、全体の大まかな設定だと思われます。
ですから、ページ全体の色を変更したい時などは、ここのbackground-color:white;のwhiteの
部分を他の色に変更すればよろしかろうと思います。ちなみに例としてbackground-color:#e7e7c9;と変更してみました。
それから、font-familyの部分はfontの種類の記述です。
例えば、このページを閲覧してくださる方々は、MicrosoftさんのWindows user だけではないかもしれませんね?
Mac user もいるかもしれないし、Linux user などもいらっしゃるかもしれない・・・・?
そうすると、使っている文字種が変わってきたりするので、Windows user用のfont、
Mac userやLinux user用にも・・・と用意したりします。それと自分でpageを作るのに、
このfontではちょっとイメージがちがう・・・などと言うときにも、これらの設定を変更したりします。
私はここに"MS ゴシック","MS 明朝"を追記しておきましたが・・・。
当然、ここを変更したという事はこれ以降のfont-familyの記述がある部分はすべて訂正をする必要がでてきたりします。


logoなどの変更に関してはskin/pukiwiki.skin.phpを編集することになります。
logo については、89、90行目の
<div id="header">
<a href="<?php echo $link['top'] ?>"><img id="logo" src="<?php echo IMAGE_DIR . $image['logo'] ?>" width="80" height="80" alt="[PukiWiki]" title="[PukiWiki]" /></a>
のところになります。

h1で始まる79行目付近、
h1, h2 {
font-family:verdana, arial, helvetica, Sans-Serif;
color:inherit;
background-color:#DDEEFF;
padding:.3em;
border:0px;
margin:0px 0px .5em 0px;
}
h1.titleではじまる117行目付近
h1.title {
font-size: 30px;
font-weight:bold;
background-color:transparent;
padding: 12px 0px 0px 0px;
border: 0px;
margin: 12px 0px 0px 0px;
}
また、page title の「FrontPage」の部分の記述の変更についてなら、pukiwiki.ini.php を編集する事になります。
114行目の
$page_title = 'PukiWiki';
の PukiWiki の部分を自分のページのtitleに編集しなおしたり、
129行目の部分
$defaultpage = 'FrontPage'; // Top / Default page
の FrontPage のところをアクセスした時に表示されるtop page のtitleに変更するとか・・・。
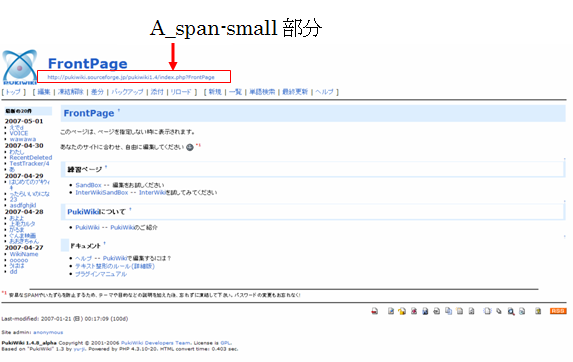
その他のhではじまる記述は、アスタリスク( * )を行頭につけて編集するtitleになるのではないかと思います。

これは、おそらく201行目からの
span.noexists {
color:inherit;
background-color:#FFFACC;
}
.small { font-size:80%; }
の文字列を編集すればいいのではないかと思われます。

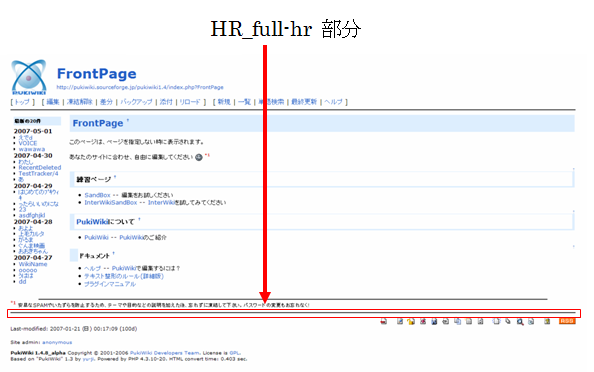
229行目からの
hr.full_hr {
border-style:ridge;
border-color:#333333;
border-width:1px 0px;
}
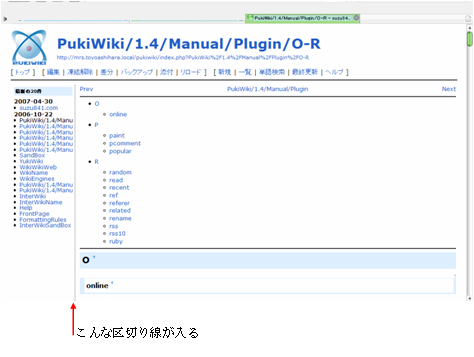
の記述は、page title の上下に引かれている区切り線 の設定のようです。
画面上部と、下との堺の線です。これの色や太さ、線の種類などを変更する場合にはここをいじります。


337行目付近の記述になります。
div#navigator {
<?php if ($media == 'print') { ?>
display:none;
<?php } else { ?>
clear:both;
padding:4px 0px 0px 0px;
margin:0px;
<?php } ?>
}
BODY部分
これ以降は347行目付近から381行目あたりの記述がそうだと思います


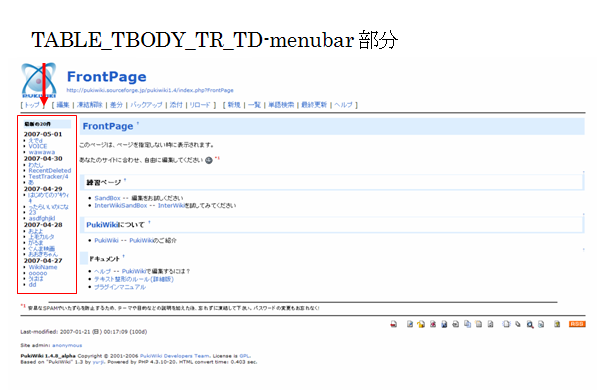
上の図の左側メニューと右側テキスト本体部分のところに区切りの線を入れたいときには
347行目付近の
td.menubar {
<?php if ($media == 'print') { ?>
display:none;
<?php } else { ?>
width:9em;
vertical-align:top;
<?php } ?>
}
のところの
width:9em;
vertical-align:top;
となっているところへ
border-right:1px solid #959595;
と1行追加すると下の図のようになったりします。

または、378行目からの
div#body {
padding:0px;
margin:0px 0px 0px .5em;
}
という記述を以下のように編集してみました。
div#body {
padding:0px 0px 0px .5em;
margin:0px 0px 0px .5em;
border-left: 1px groove;
border-left-color:#666666;
}
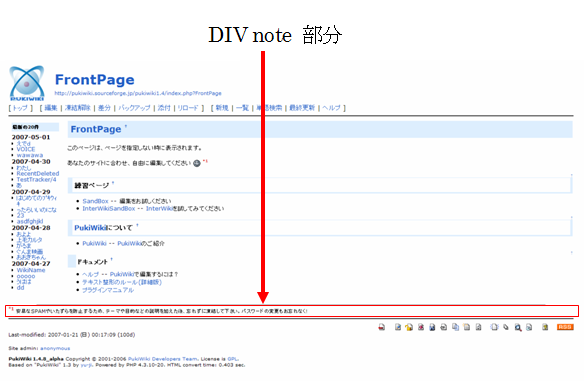
これは下の図の右側のテキストbody 部分の左側の線を表示するようにしただけです。

上の2種類の方法は、どちらも実際に区切り線などを入れたわけではなく、
ボーダーの左側、右側だけを表示するようにしただけです。
もちろん、背景を作って入れるのもいいのではないでしょうか?

この画像の赤い線で囲まれた部分です。
この部分の背景色などを変更したかったら、
pre {
border-top:#DDDDEE 1px solid;
border-bottom:#888899 1px solid;
border-left:#DDDDEE 1px solid;
border-right:#888899 1px solid;
padding:.5em;
margin-left:1em;
margin-right:2em;
white-space:pre;
color:black;
background-color:#F0F8FF;
}
と記述されている部分の background-color:#F0F8FF; の #F0F8FF を変更し、
文字色などを変更したかったら color:black; と記述されているところの black を変更します。
私はこの background-color:#F0F8FF; 部分を background-color:#FFFFFF としてみました。
その他に、160行目付近から始まる thead td.style_td, の部分も background-color のところだけを変更してみました。
footer部分





なお、562行目からの
/* hr.inc.php */
hr.short_line {
text-align:center;
width:80%;
border-style:solid;
border-color:#333333;
border-width:1px 0px;
}
の記述は文中の区切り線の設定にあたります。
もしも、pukiwikiのeditで編集して、実際に表示された「 #hr 」での区切り線の色や長さなどがお気に召さない時には、ここを編集します。
<textarea name="msg" rows="$rows" cols="$cols">$s_postdata</textarea>
と記述されているのを下記のように書き加えます。
<textarea name="msg" rows="$rows" cols="$cols" style="width:100%">$s_postdata</textarea>
もちろん、100%の「100」という数字はお好きな数字でかまわないと思います。

こんなに大きくなりました。
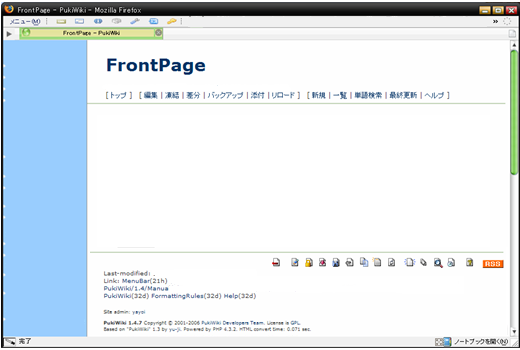
pukiwikiのイメージ画像なし

これはskin/pukiwiki.skin.phpの89行目あたりにある
<div id="header">
<a href="<?php echo $link['top'] ?>">
<img id="logo" src="<?php echo IMAGE_DIR . $image['logo'] ?>" width="80" height="80" alt="[PukiWiki]" title="[PukiWiki]" /></a>
と、記述されている部分(赤字の部分)を消してしまえば表示されなくなります。
また、違うイメージ画像を入れたいけれど、画像のサイズなどが違うというときには
width="80" height="80と書かれているところの数値を新しい画像のサイズに合わせて
変更すればよろしいのではないかと思います。
skin/pukiwiki.skin.phpの方で記述を変更する箇所は今回はここだけです。
次はskin/pukiwiki.css.phpの方の記述を少し手直しします。
まず、229行目あたりからはじまる
hr.full_hr {
border-style:ridge;
border-color:#333333;
border-width:1px 0px;
}
を、下記のように変更してしまいました。
hr.full_hr
{
border-style:solid; ← 線の種類です。
border-color:#C4D5BA; ← 線の色です。
border-width:1px 0px; ← 線の太さです。
margin : 0px 0px 0px 150px; ← 線を表示する位置です。
width:80%; ← 線の長さ(幅)です。
}
線の種類も色も太さも表示する位置や長さなども自分の好みに変更します。
その他にも、div#navigator 、td.menubar 、div#menubar 、div#note 、div#attach 、div#toolbar、div#lastmodified 、などのところも変更します。
その他にも、いろいろ自分の好きなように弄り回してみてくださいな。結構遊べますよ。
ただし、はまると時間があっという間に・・・・!!
pukiwikiの公式サイトへ行くといろいろなサポートがされていますので、どうぞ参考にされてくださいますように。