 pukiwikiのskinをいじり倒す♪
pukiwikiのskinをいじり倒す♪
我が家のlocal segment 内で動くコンピュータたちのメモ置き場としてpukiwikiに目をつけました。
でも、pukiwikiはnucleusとはまた違うので、とりあえず、弄繰り回してみる事にしました。
我が家のpukiwikiのバージョンは pukiwiki-1.4.7_notb_utf8 です。

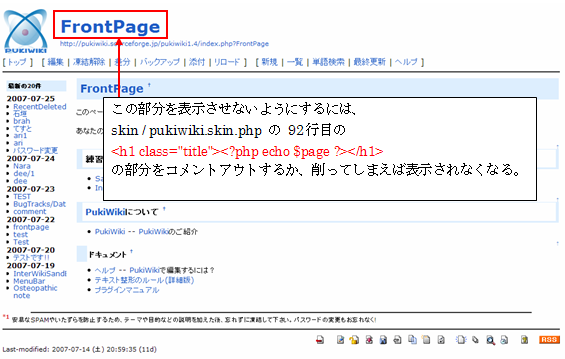
pukiwiki の default の FrontPage のスタイルです。
今回はこれの Logo イメージやtitle、メニューなどを取り払ってみたいと思います。
でも、pukiwikiはnucleusとはまた違うので、とりあえず、弄繰り回してみる事にしました。
我が家のpukiwikiのバージョンは pukiwiki-1.4.7_notb_utf8 です。

pukiwiki の default の FrontPage のスタイルです。
今回はこれの Logo イメージやtitle、メニューなどを取り払ってみたいと思います。

別の名前に変更したい時には、pukiwiki.ini の128行目から始まる
// Default page name
$defaultpage = 'FrontPage'; // Top / Default page
$whatsnew = 'RecentChanges'; // Modified page list
$whatsdeleted = 'RecentDeleted'; // Removeed page list
$interwiki = 'InterWikiName'; // Set InterWiki definition here
$menubar = 'MenuBar'; // Menu
の赤字の部分を変更すれば可能です。
また、その上、114行目にある
$page_title = 'PukiWiki';
というのは、ブラウザが読み込むページtitleであって、この場所に表示されません。

ここまでをいじくってみて、レイアウトが崩れたりした場合、
例えば、Logo画像の横にメニューなどが表示されるようになったりした場合は、
skin / pukiwiki.css.php の337~345行目あたりの
div#navigator {
<?php if ($media == 'print') { ?>
display:none;
<?php } else { ?>
clear:both;
padding:4px 0px 0px 0px;
margin:0px;
<?php } ?>
}
のpadding と margin の数値を変更する事でレイアウトの変更を修正することができると思います。
特に横に並んで表示されるようになってしまった場合は、ページの上部からの数値、
つまり padding の方で指定すると元へ戻ったりします。

位置をもう少し右寄りにしたいとかという変更をしたいときには、skin / pukiwiki.css.php の466行目付近の
img {
float: left;
margin-right: 20px;
}
を少し変更します。
例:
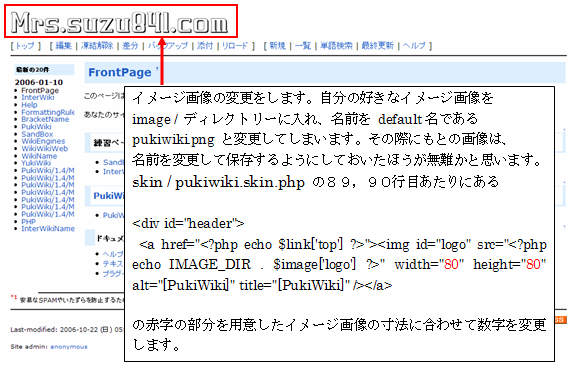
img#logo {
<?php if ($media == 'print') { ?>
display:none;
<?php } else { ?>
float:left;
padding:.5em;
margin:0 0 0 150px;
<?php } ?>
}
150pxのところの150という数値を適当に変更する事でLogoは左右に動きます。

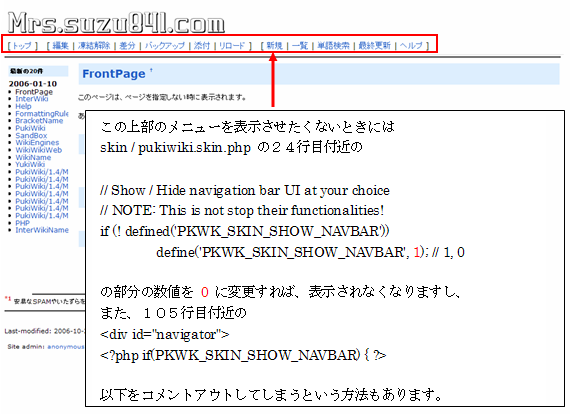
このメニュー項目の表示位置をもう少し右よりにしたいと思う場合には skin / pukiwiki.css.php の337行目あたりから始まる
div#navigator {
<?php if ($media == 'print') { ?>
display:none;
<?php } else { ?>
clear:both;
padding:4px 0px 0px 0px;
margin:0px;
<?php } ?>
を編集します。padding:4px 0px 0px 0px; などとなっているところを、
padding:4px 0px 0px 150px; などと数値を変更すると、この場合は中央気味によります。
また、このメニュー項目の文字列を編集したいときには、ja.lng.php の100行目あたりから始まる
skin の部分を編集しなおせば反映されると思います。
MenuBar を手繰っていっても編集できますし、直に wiki / 4D656E75426172.txt を探して
編集してもよいと思います。

左メニューの幅を広げたりしたいときには、skin / pukiwiki.css.phpの347行目からの
td.menubar {
<?php if ($media == 'print') { ?>
display:none;
<?php } else { ?>
width:9em;
vertical-align:top;
<?php } ?>
}
で、width:9em;の数値を変更する事で幅を変える事ができます。