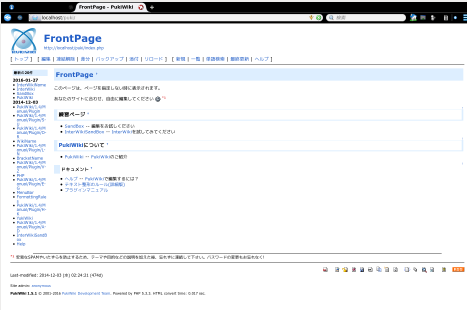
pukiwiki1.5.1-utf8 の標準スタイル
久しぶりに新しいバージョンんの pukiwiki をダウンロードして pukiwiki.skin.php と pukiwiki.css.php で遊んでみました。
まぁ、すっかりきれいさっぱり忘れていますね~。ここで主に使用するファイルは " pukiwiki.skin.php " です。 " pukiwiki.skin.php " は主にスタイルシートの環境変数の定義付けがされているファイルのようです。

menu を表示させない
menu を表示させずにメイン部分だけのスタイルにしてみました。

pukiwiki.skin.php の 34・35 行目の " // Code start " 部分の 53・54 行目あたりにある " // MenuBar " の項目の" $menu = arg_check('read') && exist_plugin_convert('menu') ? do_plugin_convert('menu') : FALSE; " の行頭でコメントアウトしておくとメニューは表示されない。
// Code start
// Prohibit direct access
if (! defined('UI_LANG')) die('UI_LANG is not set');
if (! isset($_LANG)) die('$_LANG is not set');
if (! defined('PKWK_READONLY')) die('PKWK_READONLY is not set');
$lang = & $_LANG['skin'];
$link = & $_LINK;
$image = & $_IMAGE['skin'];
$rw = ! PKWK_READONLY;
// Decide charset for CSS
$css_charset = 'iso-8859-1';
switch(UI_LANG){
case 'ja': $css_charset = 'Shift_JIS'; break;
}
// MenuBar
// ------------------------------------------------------------
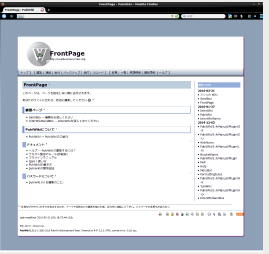
でも、これだけだと、メニューが表示されないというだけでメニューが入る部分は空白のまま開いてしまうので、以下のようにもうひと手間かけるとメイン部分が画面いっぱいに広がってくれる。
編集する場所は上記と同じく " pukiwiki.skin.php " の 168 行目あたりの " <?php if ($menu !== FALSE) { ?> " から始まる部分を以下のようにコメントアウトしておく。
<table border="0" style="width:100%">
<tr>
<td valign="top">
<div id="body"><?php echo $body ?></div>
</td>
</tr>
</table>
<?php } else { ?>
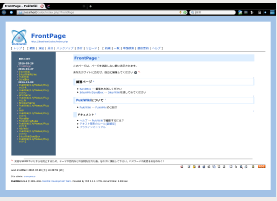
menu を反対側に表示
今度はメニュー部分を標準スタイルの反対側へ表示させてみました。

編集する場所は上記と同じく " pukiwiki.skin.php " の 171 行目あたりの " <td class="menubar"> " から始まる元のメニュー表示部分を以下のようにコメントアウトしておくか、この 3 行を削除してしまって、" <td valign="top"> " ~ " <td> " の下へと記述しておく。
<table border="0" style="width:100%">
<tr>
<td valign="top">
<div id="body"><?php echo $body ?></div>
</td>
</tr>
</table>
<?php } else { ?>
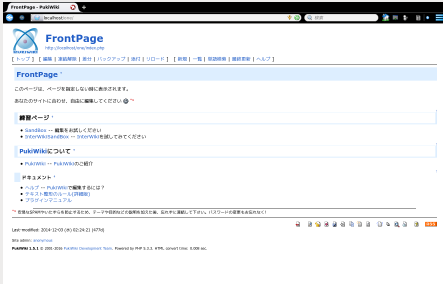
menu を左右に表示
次はメニューを左右両方に表示させてみました。これはもうただ上記の編集で行ったものの応用で、元のメニュー表示部分をコメントアウトせず、削除もせず、反対側に追記しただけです。

<table border="0" style="width:100%">
<tr>
<td class="menubar">
<div id="menubar"><?php echo $menu ?></div>
</td>
<td valign="top">
<div id="body"><?php echo $body ?></div>
</td>
</tr>
</table>
<?php } else { ?>
カスタマイズしてみた
今度はちょっとだけスタマイズしてみました。
サンプル 1 の方のコードはこちらにあります。解凍したファイルは pukiwiki/skin/ に入っている pukiwiki.skin.php 及び pukiwiki.css.php と入れ替えてお使いください。イメージファイルをそのままご使用の時は pukiwiki/image/ に放り込んでください。
サンプル 2 の方のコードはこちらにあります。解凍したファイルは pukiwiki/skin/ に入っている pukiwiki.skin.php 及び pukiwiki.css.php と入れ替えてお使いください。
余り出来がいいとは言えませんが、ご自身で好きなデザインのものを作るときの練習台としてでもお使いください。
なお、windows10 ie 11 及び Edge 及び Mozilla Firefox / centos Firefox で表示検証をした結果、windows10 ie 11 ではデザインしたとおりには表示されませんでした。Edge と Firefox では大丈夫でした。