- 2019-01-20
-
久しぶりに html で table を作ってみようと思い、基本形から、table のデザインを 1 行おきに背景色を変え、 :hover を使って作ってみました。
サンプル
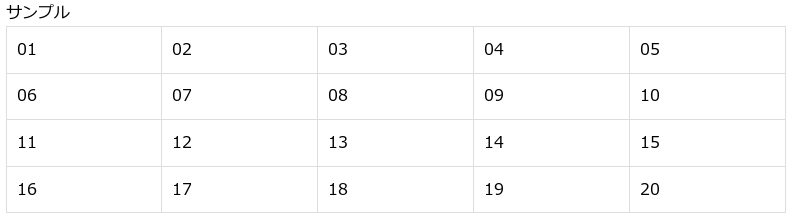
以下、基本形です。

下がサンプルのコードです。
<table>
<span>サンプル</span>
<tr><td>01</td><td>02</td><td>03</td><td>04</td><td>05</td></tr>
<tr><td>06</td><td>07</td><td>08</td><td>09</td><td>10</td></tr>
<tr><td>11</td><td>12</td><td>13</td><td>14</td><td>15</td></tr>
<tr><td>16</td><td>17</td><td>18</td><td>19</td><td>20</td></tr>
</table>
上記の基本形の table 部分の css を次のように作りました。
<style type="text/css">
table {
width:100%;
margin-bottom:1em;
border-collapse:collapse;
border:1px solid #ddd;
}
tr, td {
padding:10px;
text-align:left;
border:1px solid #ddd;
}
</style>
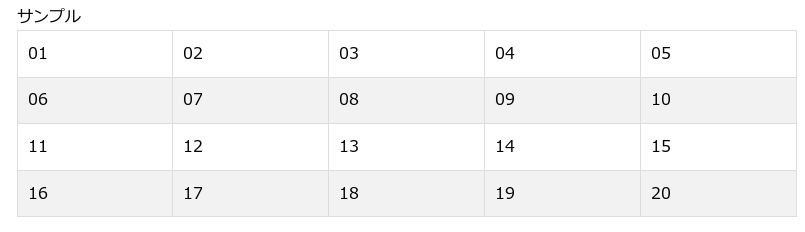
この基本形のスタイルに少々手を加え、1行おきに背景色をつけてみます。以下の行を css に追記します。
tr:nth-child(even) {
background-color: #f2f2f2;
}

次に選択した行とデータセルの色が変わるようにしてみたいと思います。以下の行を css に追記します。
tr:hover {
background-color: #F7E6EC;
}
td:hover {
background-color: #CCFFFF;
}
| 01 | 02 | 03 | 04 | 05 |
| 06 | 07 | 08 | 09 | 10 |
| 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 |
下が上の基本形の table 部分の css です。
<style type="text/css">
table {
width:100%;
margin-bottom:1em;
border-collapse:collapse;
border:1px solid #ddd;
}
tr, td {
padding:10px;
text-align:left;
border:1px solid #ddd;
}
tr:nth-child(even) {
background-color: #f2f2f2; /* 1行おきの行の背景色 */
}
tr:hover {
background-color: #F7E6EC; /* マウスオーバー時の行の背景色 */
}
td:hover {
background-color: #CCFFFF; /* マウスオーバー時のセルの背景色 */
}
</style>
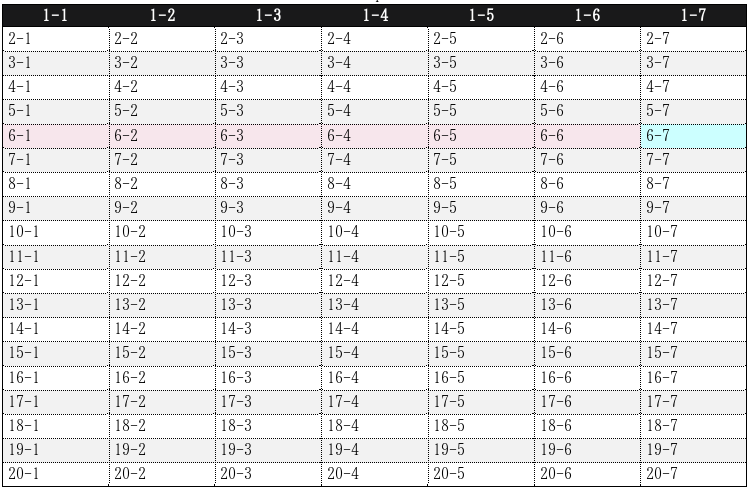
もう少し <header> タグを用いて見出しなどを装飾してみたら 下の図のようになりました。

実際に作ってみた html は以下のようになっています。お持ち帰りされるようならこちらからどうぞ。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>hover table</title>
<style type="text/css">
table{
width: 70%;
height:80%;
border: 1px #000000 solid;
border-collapse: collapse;
background-color: #ffffff;
clear:both;
margin: 0 auto;
}
thead {
background-color: #19191a;
color: #fff;
border: 1px #000000 solid;
text-align: center;
}
td {
text-align: left;
width:10%;
border: 1px #000000 dotted;
padding: 2px 5px;
}
tr:nth-child(even) {
background-color: #f2f2f2; /* 1行おきの行の背景色 */
}
tr:hover {
background-color: #F7E6EC; /* hover時の行の背景色 */
}
td:hover {
background-color: #CCFFFF; /* hover時のセルの背景色 */
}
</style>
</head>
<!-- ここからページ表示部分開始 -->
<body>
<p><br><br></p> <!-- 空行 -->
<table>
<caption>sample</caption>
<thead>
<th>1-1</th>
<th>1-2</th>
<th>1-3</th>
<th>1-4</th>
<th>1-5</th>
<th>1-6</th>
<th>1-7</th>
</thead>
<tbody>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
<td>2-6</td>
<td>2-7</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
<td>3-5</td>
<td>3-6</td>
<td>3-7</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
<td>4-3</td>
<td>4-4</td>
<td>4-5</td>
<td>4-6</td>
<td>4-7</td>
</tr>
<tr>
<td>5-1</td>
<td>5-2</td>
<td>5-3</td>
<td>5-4</td>
<td>5-5</td>
<td>5-6</td>
<td>5-7</td>
</tr>
</tbody>
</table>
<p><br><br></p> <!-- 空行 -->
<!-- ページ表示部分終わり-->
</body>
</html>
js を使用しない簡単な table ができました。
