windows 8.1
html5 video 要素を使ってみる
ここのところ動画を作って遊んでいる。
当然のことながら、そういうものを作って遊んでいれば、この自分のサイトへ置いて web 上で見ることができるのかどうかを試してみたくなり、
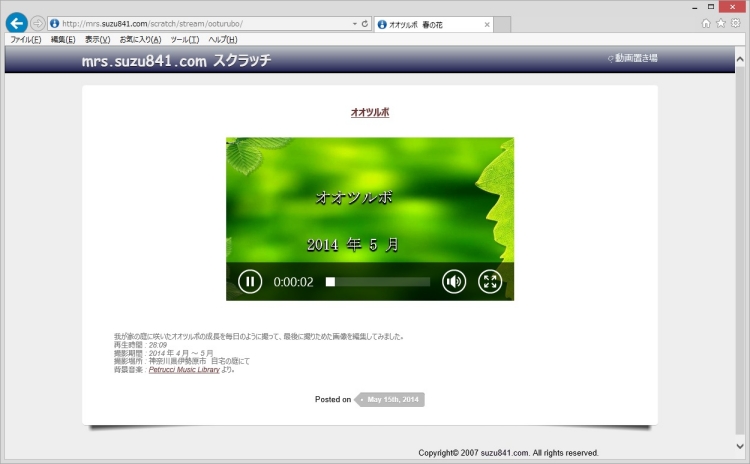
html5 の video 要素を使い、.mp4 と .ogv と .webm の動画ファイルを作り、試してみた。
-
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>オオツルボ</title>
<script type="text/javascript">
function video_play() {
video.play();
}
function video_pause() {
video.pause(); }
</script>
</head>
body 部分の記述
html の <body></body> 部分には以下のようなプレイヤーの大きさとサンプルの ooturubo 動画ファイルのコーデックの種類などを記述しておく。
-
<video id="video" controls width="480" height="272">
<source type="video/webm" src="ooturubo.vp8.vorbis.webm">
<source type="video/mp4" src="ooturubo.mpeg4.aac.mp4">
<source type="video/ogv" src="ooturubo.theora.vorbis.ogv">
</video>
表示確認
-
CentOS/Linux の Firefox では問題なく表示。Ubuntu 14.04/Linux のFirefox などでも問題無し。
CentOS/Linux にインストールしてある VMware Player に作ってある Windows 8 環境では、Firefox 問題なし。
Chreom 問題無し。 Safari 表示不可。 IE 11 不可。という結果。なんでよ???
いろいろ調べてみるのだが、どれもこれも似たようなことばかり。どれをやっても表示できない。
やっと 、http://www.katch.ne.jp/~kakonacl/douga/html5video/html5video.html さんのサイトに出会い、表示させることができた。
足らなかったものは?
-
1.
https://tools.google.com/dlpage/webmmf/eula.html から IE 対応の WebM プラグインをダウンロードしてインストールする。
2. html の <head></head> に IE 用のメタを埋め込んでおく。
<meta http-equiv="X-UA-Compatible" content="chrome=1">
感 想:結局のところ、IE ではやっぱりてこずらされた様な気がする。safari についてはもちろん、確認していません。
なんかなぁ・・・・・やれやれ。
なんだかんだと苦労はしたものの、同じ動画ファイルを拡張子だけ変換していくつも作るのも面倒なので、youtubu さんを利用してみるかな・・・?