 主なブラウザでの表示確認ページ
主なブラウザでの表示確認ページ
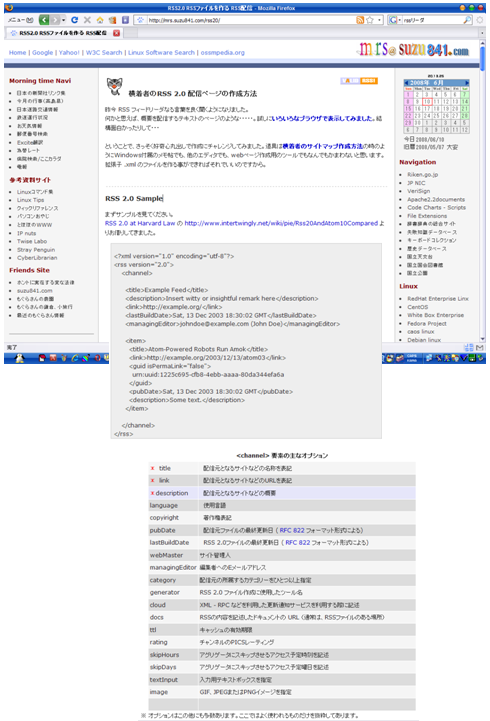
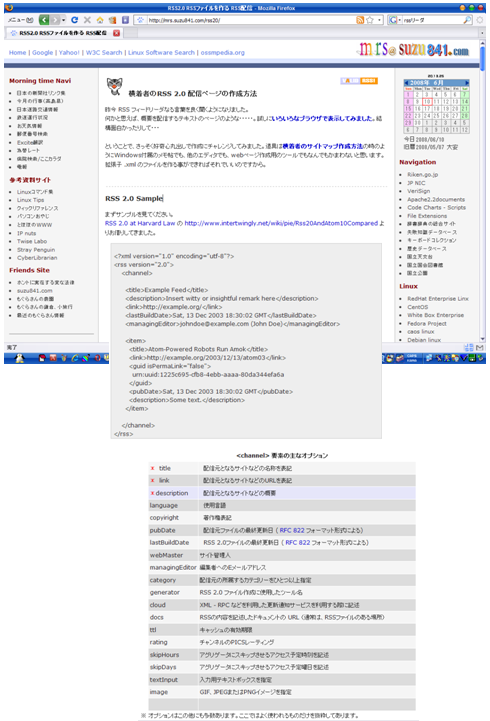
Firefox 3 ベータ
これが基本です。この Firefox 3 Beta で表示確認や動作確認などをしてきたので、これと同じように表示してくれるのが、本来は好ましいのですが・・・

作り変えるのはいいんですけど、何が原因かわかっていますから・・・・
これと同じに作って大丈夫だった横着者の Sitemap の作成方法と違っているのは、つい、こちら側では面倒くさかったので、 white-space:pre-wrap を指定したことですから・・・。
あくまでも W3C 勧告にしたがった web ページを作るか、 IE を取るか・・・・???
ま、お商売のクリエイターさんたちは、お金を出してくれている企業などの言うとおりにするのでしょうし、私のこのサイトは、あくまでも私の覚書のつもりですから、それならば、自分がいつも使っているブラウザで表示してくれればいいわけです。と、いうことは・・・・・Firefox ・・・・う~ん・・・う~ん・・・
悩む私に亭主殿が笑いながら、IE は捨てよう♪ と明るくのたまっています。
まぁ、捨てよう、と言っても、Windows システムを使っている以上は、 IE をレジストリからちょん切ると Windows の更新が出来なくなりますから、追放はできないんですけど・・・・ネ。
今までに Windows 側で作った資料やデータ類などを Linux 側へ移動させるだけでも大変なんですよ~
・・・・・・しくしく・・・シクシク・・・
でも、やっぱり作り変えました・・・・・(^^ゞ

OPera 9.27
さすがの Opera です。

Firefox と同じようにテーブルも何も表示され異常はみあたりません。動作も OK でした。

Firefox と同じようにテーブルも何も表示され異常はみあたりません。動作も OK でした。
Safari 3.1
あはは・・・の safari でした。テキストボックスの設定が何も効いていません。

背景色もなし、つまり white-space:pre-wrap もなにもなかったと・・・・
Safari は W3C 勧告に準じているはずですから、後はブラウザ側のインタープリターの問題でしょうかね?

背景色もなし、つまり white-space:pre-wrap もなにもなかったと・・・・
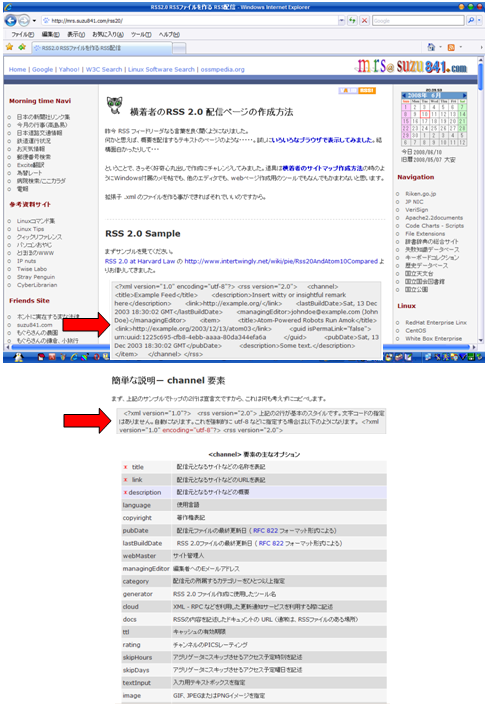
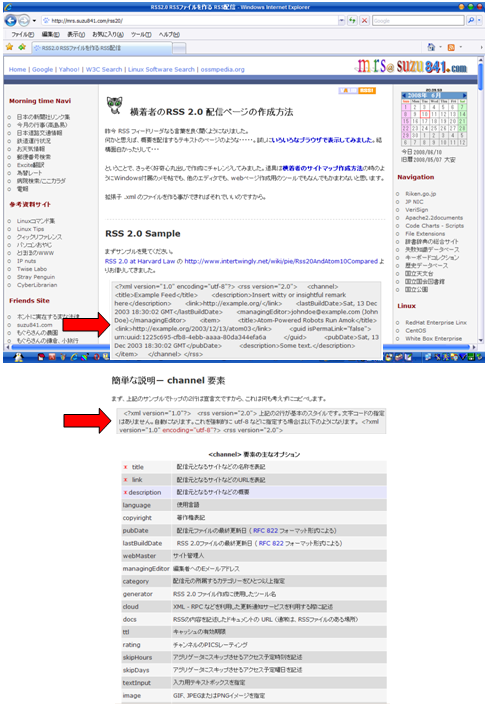
Internet Explorer 7
リストマークが対応していないのはもう、いいとしてもさぁ・・・

う~ん・・・やっぱり使えないようです・・・Safari といい勝負してるかも・・・

う~ん・・・やっぱり使えないようです・・・Safari といい勝負してるかも・・・
作り変えるのはいいんですけど、何が原因かわかっていますから・・・・
これと同じに作って大丈夫だった横着者の Sitemap の作成方法と違っているのは、つい、こちら側では面倒くさかったので、 white-space:pre-wrap を指定したことですから・・・。
あくまでも W3C 勧告にしたがった web ページを作るか、 IE を取るか・・・・???
ま、お商売のクリエイターさんたちは、お金を出してくれている企業などの言うとおりにするのでしょうし、私のこのサイトは、あくまでも私の覚書のつもりですから、それならば、自分がいつも使っているブラウザで表示してくれればいいわけです。と、いうことは・・・・・Firefox ・・・・う~ん・・・う~ん・・・
悩む私に亭主殿が笑いながら、IE は捨てよう♪ と明るくのたまっています。
まぁ、捨てよう、と言っても、Windows システムを使っている以上は、 IE をレジストリからちょん切ると Windows の更新が出来なくなりますから、追放はできないんですけど・・・・ネ。
今までに Windows 側で作った資料やデータ類などを Linux 側へ移動させるだけでも大変なんですよ~
・・・・・・しくしく・・・シクシク・・・
でも、やっぱり作り変えました・・・・・(^^ゞ