Aptana Studio 3 を使える環境にしてみる 2011年8月3日
64bit SL6.1 で web ページを編集出きるように Aptana Studio 3 をインストールしてみました。
前に使っていたのは CentOS5.4 の環境で Aptana RadRails 2.0.4 を使っていたのですが・・・・
インストールや設定等は同じ RedHat クローンである CentOS5.6 でも同様の方法でできました。ただ、CentOS6.0 では確認していません。
おそらく同様の方法でインストール可能だと思いますが・・・・。
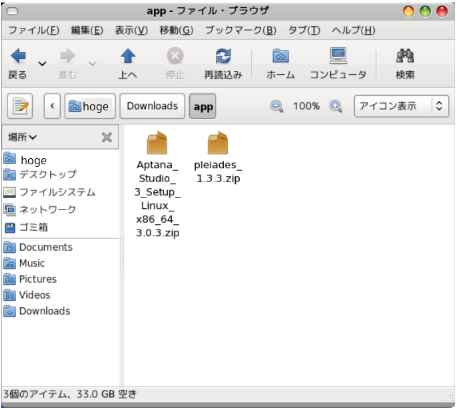
Aptana_Studio_3_Setup_Linux_x86_64_3.0.3.zip ダウンロード
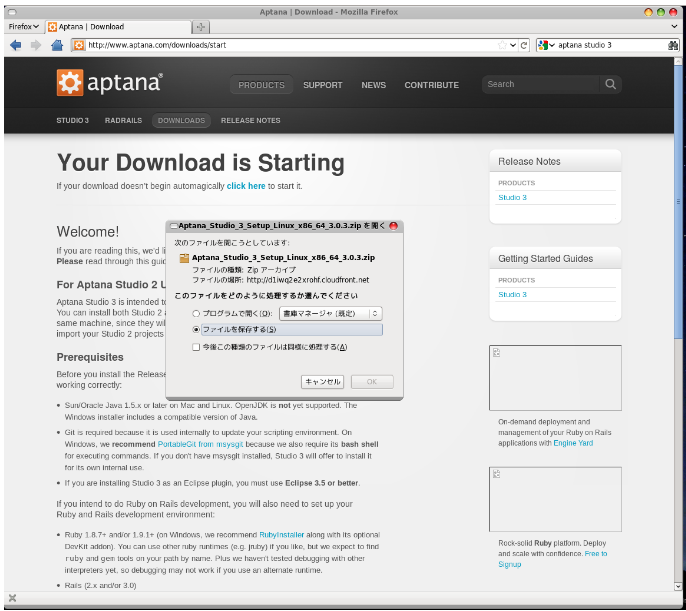
http://www.aptana.com/products/studio3/download より 64bit 版の Aptana_Studio_3_Setup_Linux_x86_64_3.0.3.zip をダウンロードします。

もしも Aptana Studio を日本語化するのでしたら pleiades を使います。ここでは pleiades_1.3.3.zip を使用しました。

これより以下の操作は root にて行います。
Aptana_Studio_3_Setup_Linux_x86_64_3.0.3.zip 解凍
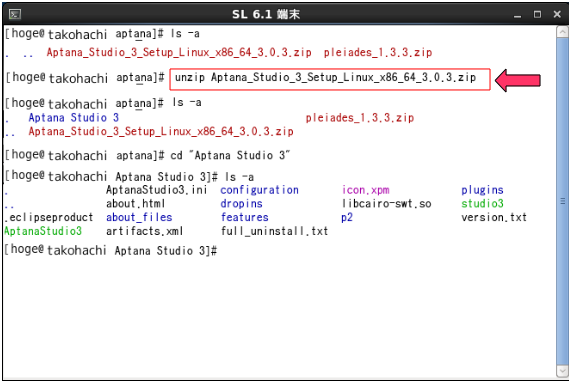
ダウンロードした Aptana_Studio_3_Setup_Linux_x86_64_3.0.3.zip を " unzip " コマンドで解凍します。 端末に緑色の文字の部分を入力して Enter キーを押します。
# unzip Aptana_Studio_3_Setup_Linux_x86_64_3.0.3.zip ← 解凍
解凍した場所で中になにが増えたのかを ls コマンドで確認します。 端末に緑色の文字の部分を入力して Enter キーを押します。
# ls -a ← 解凍した後に何ができているのかを確認

上の画像では Aptana_Studio_3_Setup_Linux_x86_64_3.0.3.zip 解凍後に Aptana Studio 3 というディレクトリが確認できています。 今度は下のように cd コマンドで新しくできている Aptana Studio 3 の中に入ってみます。この時注意しなければならないのは、端末に直接 Aptana Studio 3 と入力すると そのようなディレクトリやファイルはない、と拒否されてしますので、" " (ダブルクォーテーション)で囲って入力します。
# cd "Aptana Studio 3" ← Aptana Studio 3 に移動
以上で Aptana Studio 3 の解凍は終了です。このままここで端末に表示された黄緑色の文字で表示されている AptanaStudio3 という実行ファイルを
クリックしても、端末上から実行させても起動してきます。ただし、英語ですが・・・・。まだ日本語化していないので。
日本語化するには以下のような手順で行います。
1. Aptana Studio 3 のディレクトリの中へ pleiades_1.3.3.zip を移して、 Aptana Studio 3 の中で解凍。
2. AptanaStudio3. ini をエディタで開いて行の最後に " -javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar " と追記。
--launcher.XXMaxPermSize
256m
--launcher.defaultAction
openFile
-vmargs
-Xms40m
-Xmx512m
-Declipse.p2.unsignedPolicy=allow
-Djava.awt.headless=true
-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar ← この1行を追記
3. 最後に Windows 用の .exe の実行ファイルや、コピーした元の pleiades_1.3.3.zip などの余分なファイルは Aptana Studio 3 ディレクトリから削除しておく。
日本語化については CentOS5.4 に Aptana_RadRails 2.0.4 をインストールにも書いてあります。
起動用シェルを作る。
上記を記述すると今度は AptanaStudio3 の実行ファイルをクリックしても起動しないかもしれません。端末からの起動になります。 Aptana Studio 3/ の中にいるものとして以下のように入力して Enter キーを押します。
# ./AptanaStudio3 -clean
ちょっと面倒な気もするので、起動させるための簡単なシェルを記述して /usr/local/bin/ へ置きます( ここへ置いておくと root 以外の一般ユーザでも使用可能 )。
以下の緑色の文字列をなにかエディタで記述してしまいます。
例えば、vi でも、gedit でも、kwrite でも、なんでもいいです。作ったファイルの名前は端末やコマンドで入力しやすいようなわかりやすい名前にしておくといいと思います。
ちなみに私は " Aptana Studio 3 " というディレクトリ名を単純に "
#!/bin/bash ← bash の場所
cd /usr/local/src/aptana/ ← aptana 本体がある場所まで移動
./AptanaStudio3 -clean ← Aptana Studio 3 を起動
作成したファイル名をここでは単純に " aptana " とつけて /usr/local/bin/ に保存します。拡張子はいりません。
パーミッションは実行権限を与えて 755 をつけます。さらに作成した aptana を右クリックしてファイルのプロパティを表示させ、
プログラムとして実行できるようにチェックをいれておきます。
ここまでの手順であとは、端末やコマンドラインなどに作成したファイル名(ここでは aptana )を入力して Enter キーを押せば起動してくるはずです。

もうひとつの方法として、画面上部とか下のパネルのどちらでも自分が使いやすいようにアイコンを登録しておくといいかもしれません。
これは一般ユーザでも登録することができますし、使うことができます。
私は画面上部のパネルにアイコンを登録してそれをクリックすれば起動してくるようにしてあります。
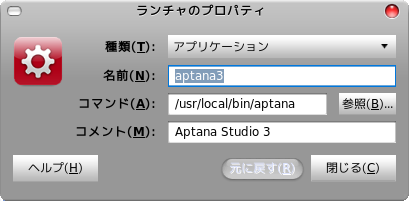
パネル上で右クリック → パネルへ追加 → カスタム・アプリケーションのランチャ → 追加ボタンを押す
" 名前 " の項目は自分でそれとわかる名前を自由に付けてOKです。 " コマンド " 欄には自分で作成した起動用のファイルを登録します。
同じ場所に Aptana Studio3 が自動で作った起動用のファイルがありますが、これを登録しても起動しないので、自分で作成した方を登録してしまいます。
" コメント " 欄も適当です。アイコンは Aptana Studio 3 の中にある " icon.xpm " を登録します。これでパネル上に Aptana Studio 3 のアイコンが表示され、
このアイコンをクリックすれば起動します。


前の CentOS を使っていた時もすっかり Windows 化してしまって、亭主殿が泣いていましたが、SL の方も着々と Windows 化しつつあります( 笑 )。
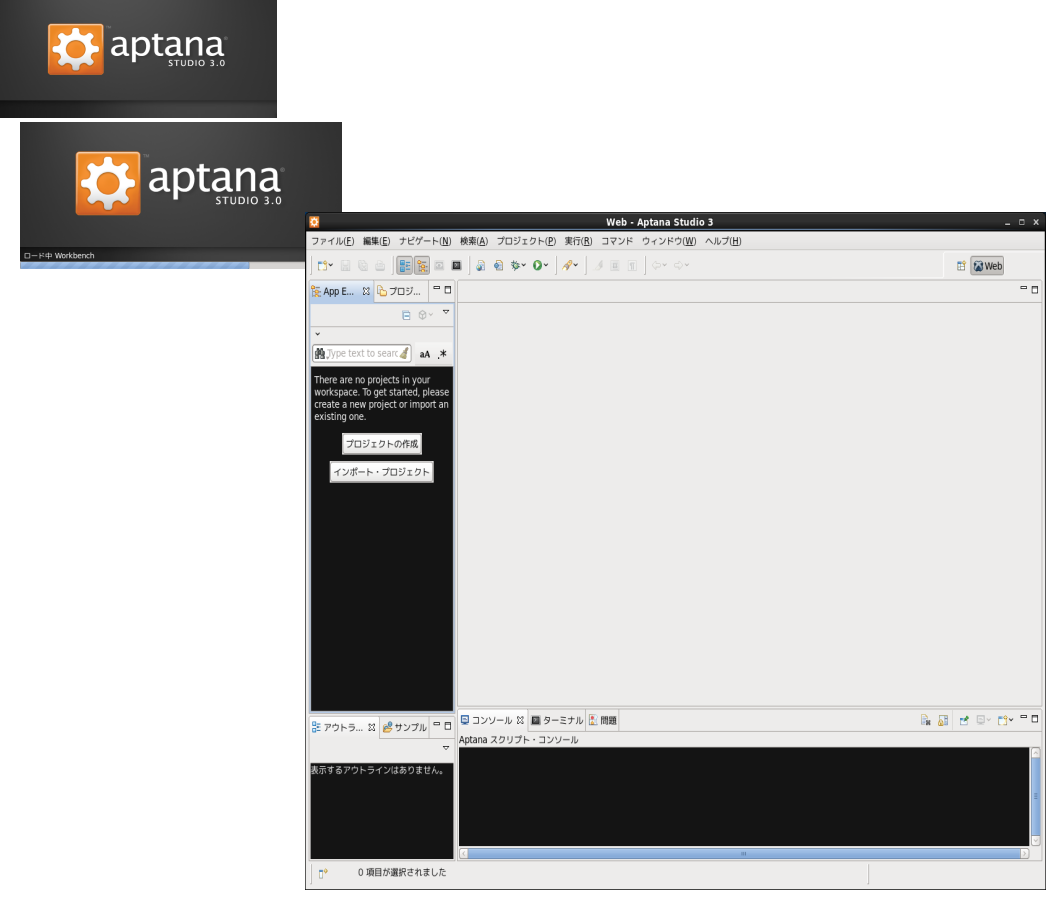
Aptana Studio 3 起動画面
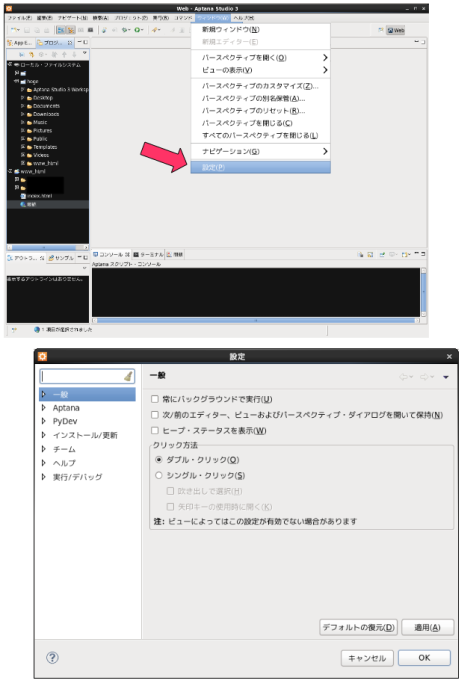
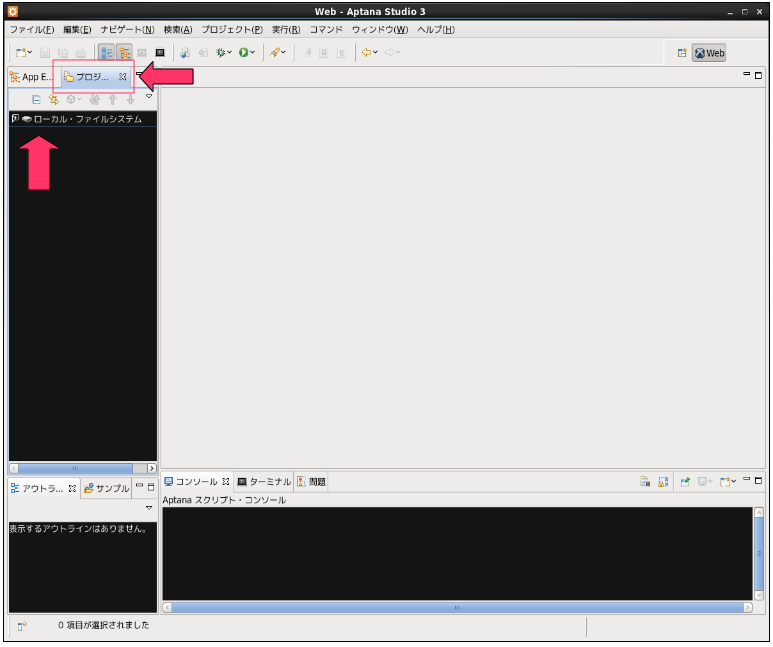
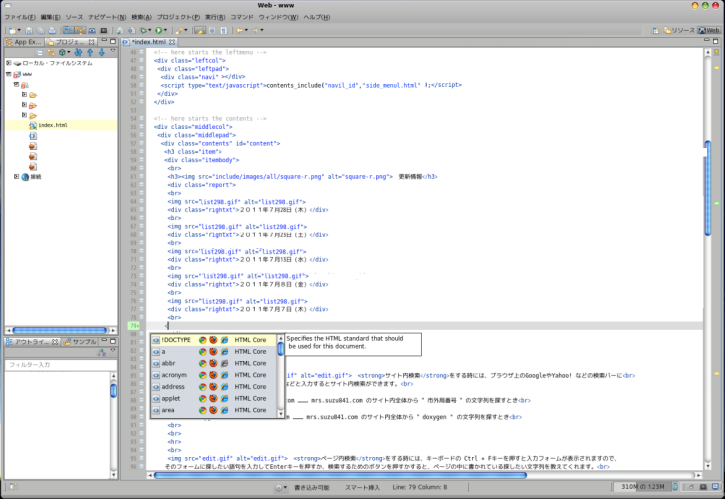
Aptana Studio 3 のいろいろな設定は、ウインドウメニュー → 設定 からできます。下の画像は起動画面です。

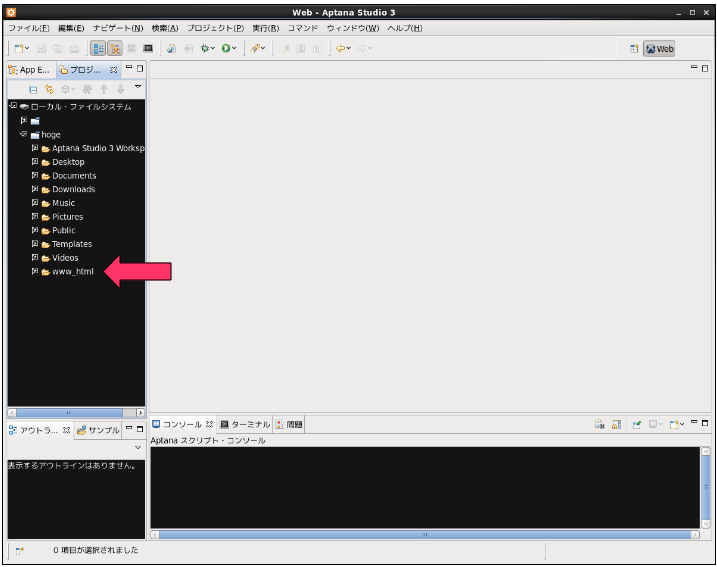
プロジェクトエクスプローラタブをクリックして開き、ローカルファイルシステムを開きます。

ローカルの中の web 用のディレクトリを選択します。仮にここでは www_html というディレクトリをサンプルとして選択します。

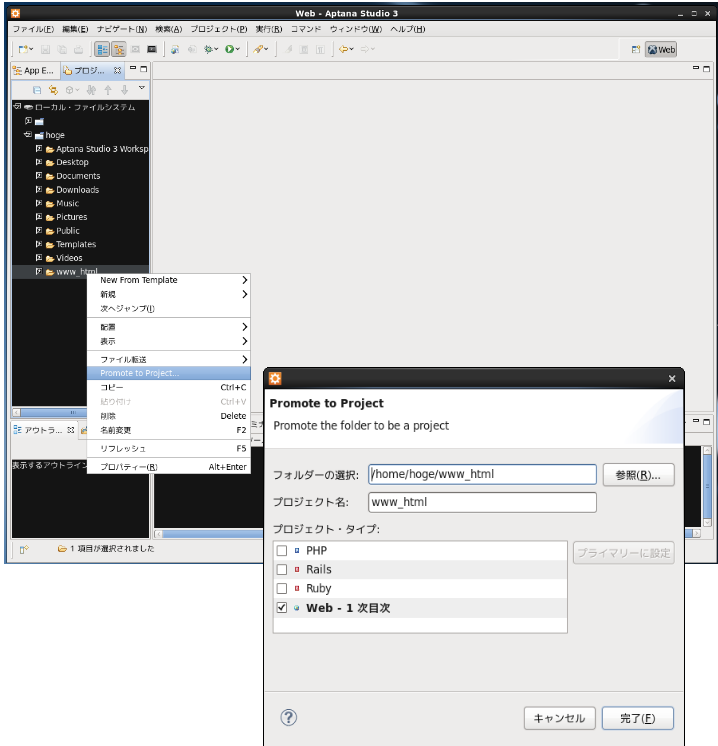
選択した www_html というディレクトリを右クリックして表示されたメニューから " Promote to Project... " を選択すると プロジェクトのプロパティ画面が表示されます。ここは自動で入力されていますので、ほとんど変更する必要はないと思われますので、確認だけしたら " 完了 " ボタンを押します。

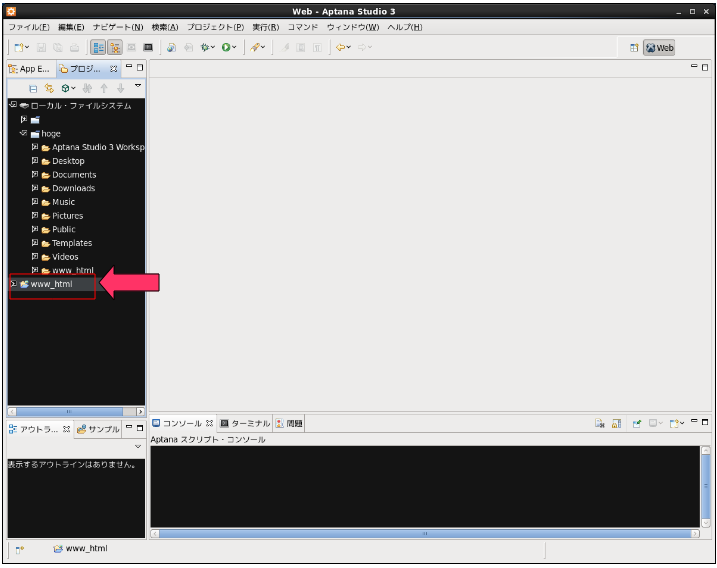
www_html というプロジェクトアイコンが新しくできました。

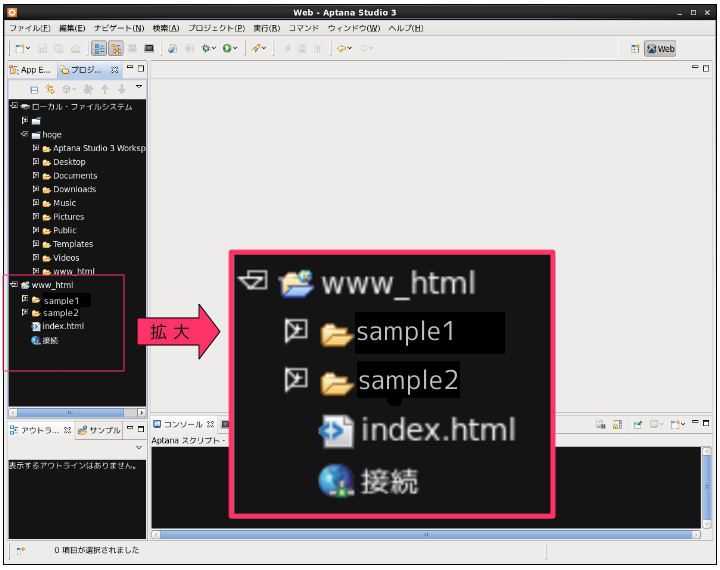
プロジェクト www_html を開けてみると " 接続 " アイコンがありますので、これを右クリックします。

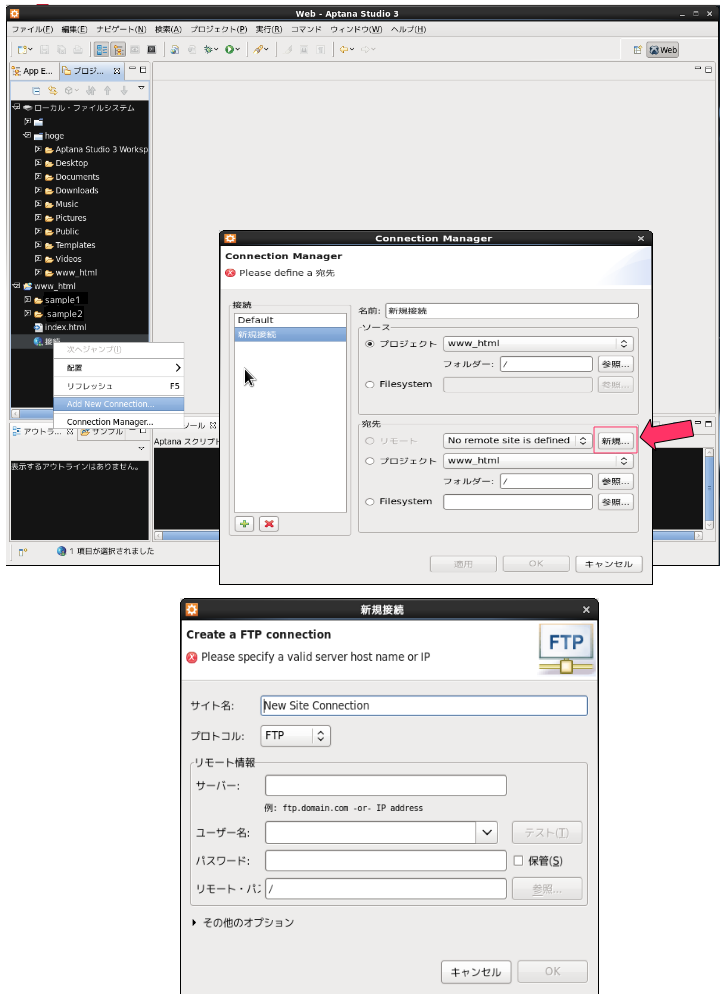
右クリックして表示されたメニューから " Add New Connection " を選択し、"宛先" と書かれている方で新規ボタンを押して、 表示された画面で FTP の接続の設定をします。

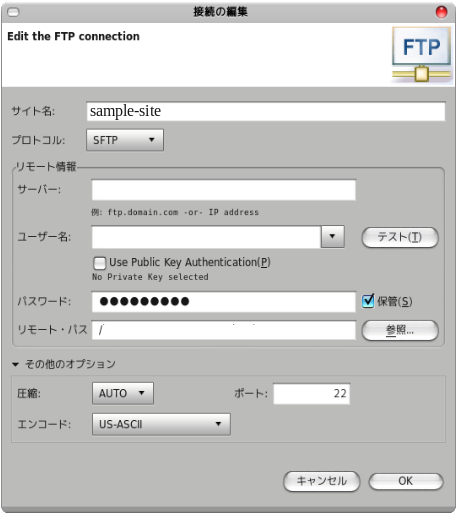
サイト名は適当に自分で分かるものをつけて、プロトコルは可能であればセキュリティを考慮して " SFTP " を選択し、接続業者から渡されている 接続の設定をします。サーバー名、ユーザ名、パスワードを入力したら、テストボタンを押して接続できるかどうか確認します。無事にできたら " 保管 " しておきます。

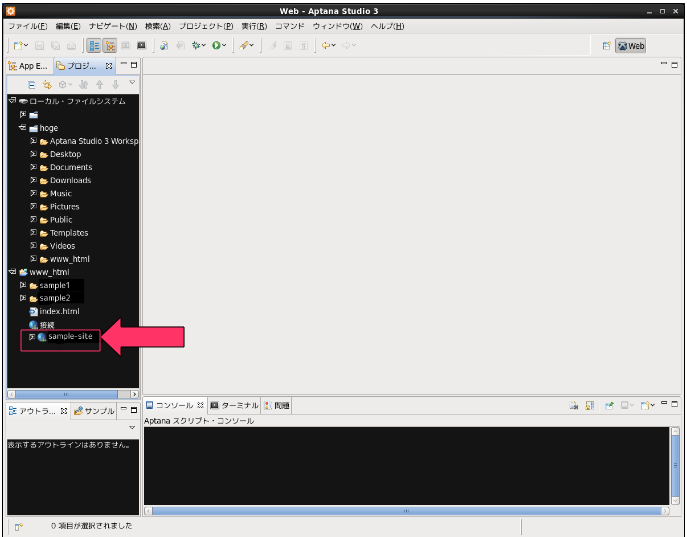
接続アイコンをクリックすると作成した FTP 接続のアイコンがもうひとつできています。リモート接続するにはこのアイコンを普通にクリックするとFTP接続画面になりますし、
三角アイコンをクリックするとエクスプローラでそのままリモート先のディレクトリが表示されます。
また、接続を終了するには、リモートで開いたファイルなどを全部閉じてから、このアイコンを右クリックするとメニューの中に " 切断 " とありますので、これを選択すれば切断完了です。



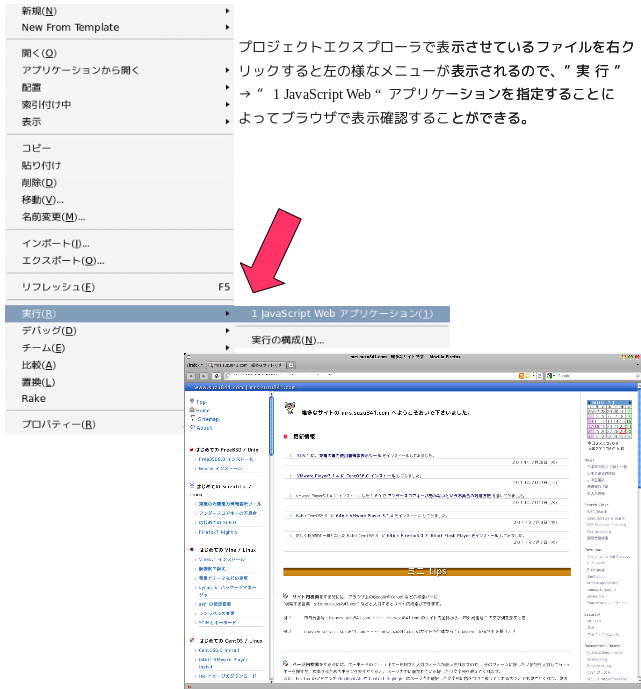
ブラウザで表示確認するには、確認したいファイルを右クリックしてメニューから 実行 → JavaScript Web アプリケーション を選択します。

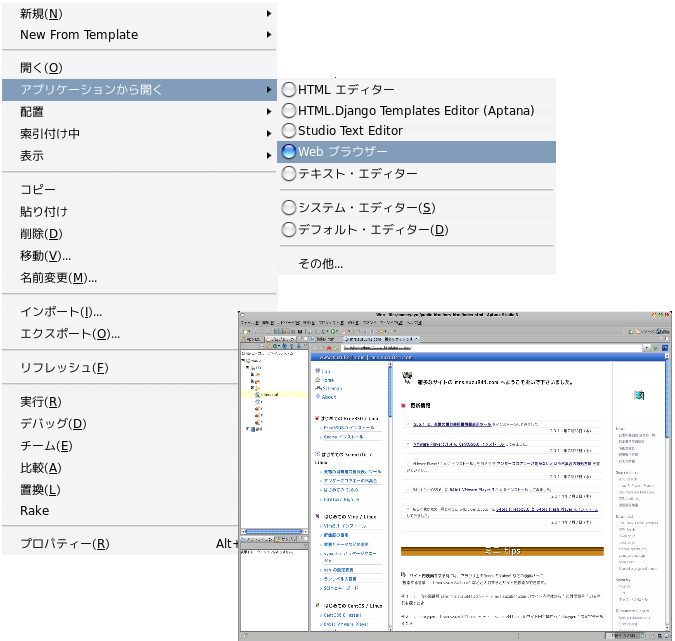
編集するときは " HTML エディター " を選択しておきますが、" Web ブラウザ " を選択するとページ内でブラウザが起動して表示されます。

その他の設定
Aptana Studio 3 の細かな設定は ウィンドウ → 設定 と選択していくと設定画面を開くことができますので、ここで、いろいろな設定をします。 黒の背景色がにがてな私はテーマのところで背景色が白の DreamWeaver などにしてみたり、タブをスペースにしてみたり、更新とか、自分にあったようにカスタマイズするのもよろしいのでは?